2020.1.3更新
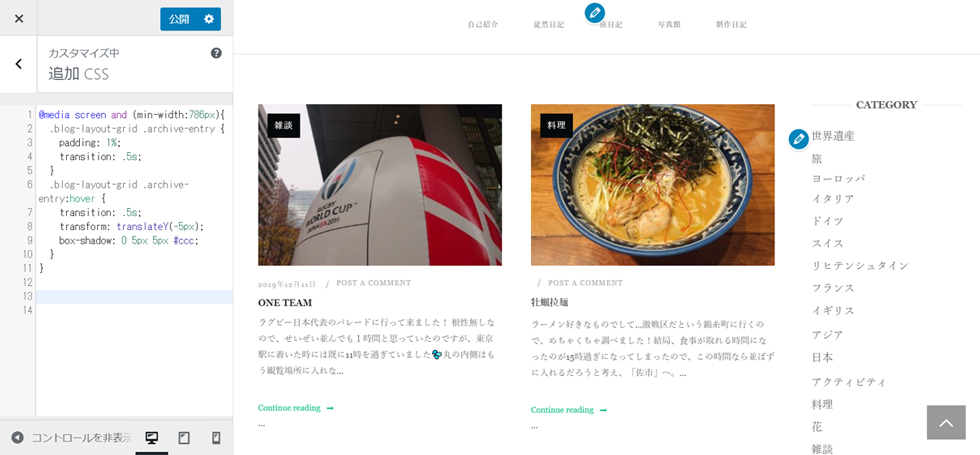
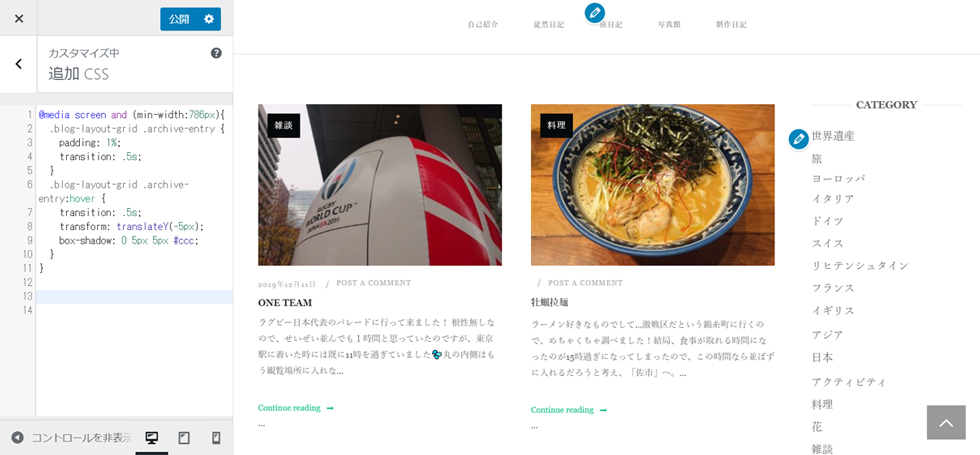
CATEGORY部分が全て揃って表示されています。
こちらに段差を付けていきます。

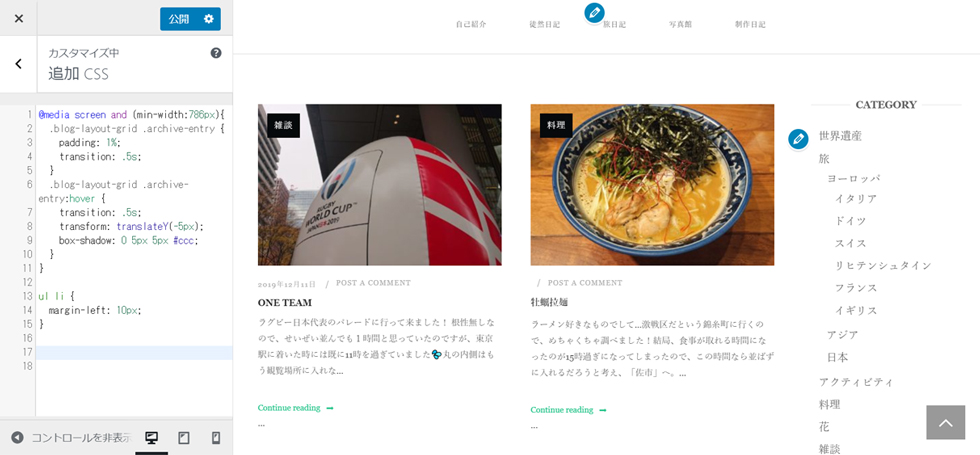
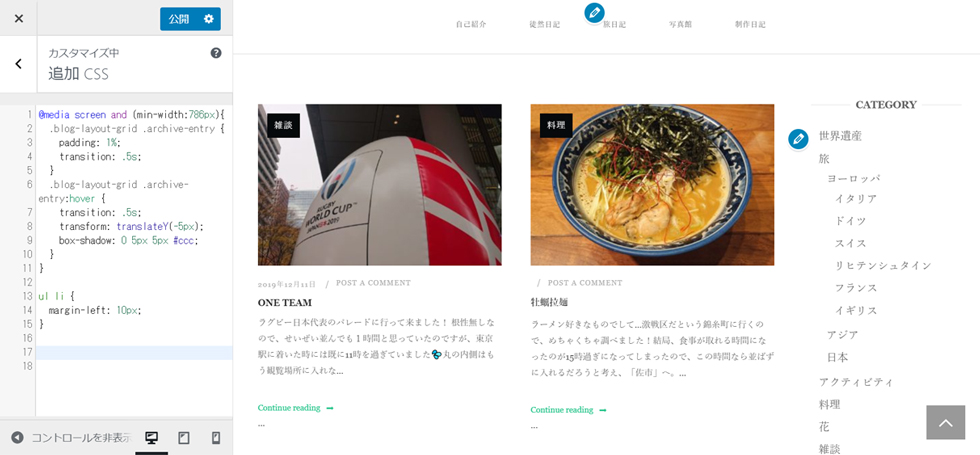
下記ソースを記述すると、CATEGORYの表示に段差が付きます。
*<li>のタグが使われているもの全てに適用されますので注意して下さい。
ul li {
margin-left: 10px;
}旅>ヨーロッパ>イタリアと3段階に設定しています。

*** 広告 ***
2020.1.3更新
CATEGORY部分が全て揃って表示されています。
こちらに段差を付けていきます。

下記ソースを記述すると、CATEGORYの表示に段差が付きます。
*<li>のタグが使われているもの全てに適用されますので注意して下さい。
ul li {
margin-left: 10px;
}旅>ヨーロッパ>イタリアと3段階に設定しています。

*** 広告 ***